To Do List
What’s it?
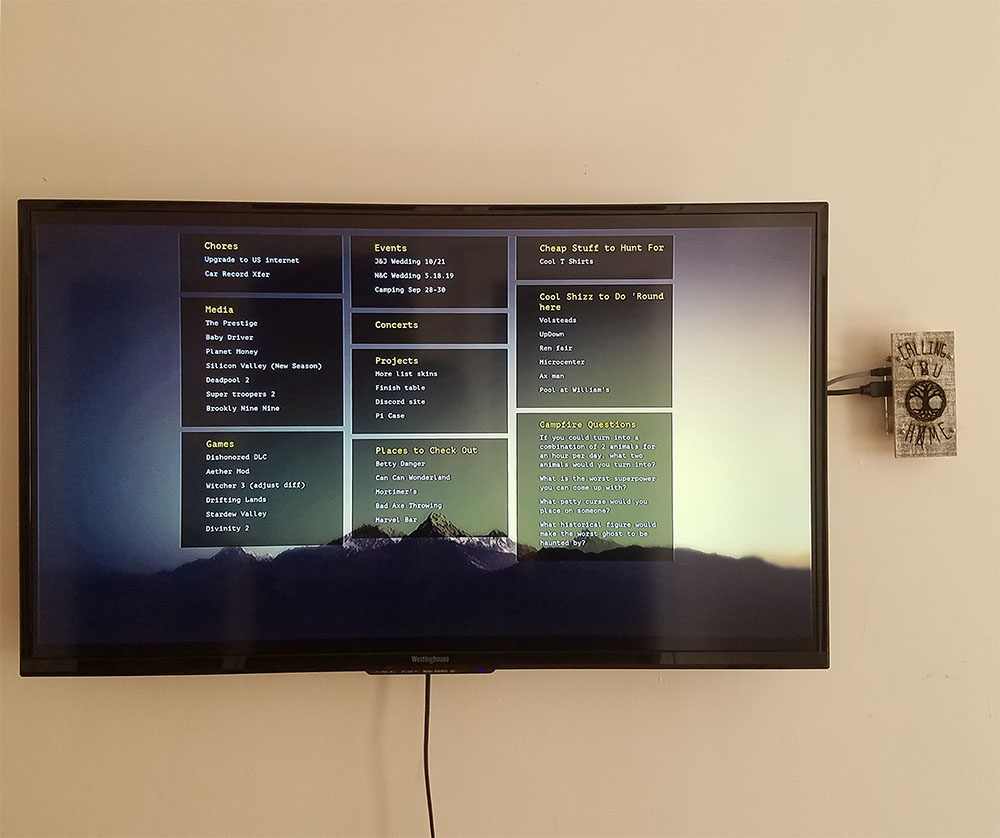
It’s a device I made/ programmed to display what movies I need to check out, chores I’m neglecting, what side projects I’ve ginned up to keep myself entertained.
Wanna see it running?
Uh why?
Glen you fiendishly handsome devil, why do you need something like this? Well my flattering reader I do occasionally find myself watching a season of Rick & Morty that I’ve seen so many times I could probably rattle off the lines easier than the pledge of allegiance while guiltily thinking “aren’t there about a million things I want to check out right now, why can’t I remember a single one of them?”. I built this machine to stop myself from aimlessly slouching around on the couch… and because it looks super fly in my living room.
How’s it work (without mentioning a lick of actual code)?
Finer details can be found here in the repo
- A bit of code asks a Google sheet of mine for its contents
- Google feeds back the spreadsheet data to the code
- Another part of the code spits out the spreadsheet data as a neat little website
- Rinse and repeat every 15 minutes
Heavy-duty design or coding details
This is my testing ground for interesting layouts, new font usage, and seeing if I can make certain colors work together so the overall theme is “whatever looks cool”. If you refresh the list, a new theme will pop up. At the point in time I’m writing this, there are 3 different themes it cycles through on refresh.
Case design
That’s a hand-drawn, laser engraved chunk of wood covering the front so buckle up kiddo, it’s a bit of a story.
Why “Calling You Home”?
So my brother and I were chilling out (possibly watching Rick & Morty again) and he remarked that my house had good vibes out the yin-yang… well what he actually said was that my house felt like a song by Seven Lions titled “Calling You Home” which he played for me and lemme tell ya, having the apartment I’ve put together compared to that song was one of the highest compliments I’ve ever been given.
After hearing it, I knew I would have to work that song into my home somewhere and being that I was already fixated on building a cool case for my motivational gizmo, I had a good idea of where it would end up. The only question left was how to make something which felt like that song and the case design you see is my answer.
Laser engraving
Did the engraving myself, I totally went out and got trained on how to work a big ol’ laser at a maker space called TC Maker (shout out!) in the twin cities.
How’d I code this beast?
The easiest way to explain is to check out the repo, in specific this file is where the party’s at.
The code work was probably the easiest part of this project as most of what I consider the tricky stuff was grabbed from an earlier project of mine so most of the focus was on making the code as easy to read as possible so the main custom.js file is TRICKED OUT with comments on what each line is doing.
Walk me through the steps, this time nerd it up!
You asked for it…
- Make call to Sheets API
- Wipe out any pre-existing cards
- Assign variable to JSON response length (var y)
- Create a card for each data set
- Fill the card with the corresponding data in an unordered list
- Do the whole song and dance again every 15 minutes
- Swap theme every 8 hours or so by randomly selecting a class from an array
- Remove old theme class
- Apply new theme class
TL;DR
I made a super techy and slick looking to-do list